kiemelt kép: saját szerkesztés
Ez a probléma nagyon sok gondot okozott nekem. Hiába kerestem rá különböző csatornákon a megoldásra, számomra nem volt megoldható – mert nem foglalkoztam az OpenGraph Image beállítással. Majd ahogy elkezdtem keresőoptimalizálással is foglalkozni megismertem a Yoast SEO plugint. Azóta ez a probléma már nem probléma… Ne legyen neked sem.
Aki először megpróbált facebook hirdetést feladni, bizonyára szembesült már az alábbi problémával: bejegyzés kiemelésénél, ha esetleg 1-nél több kép van a cikkünkben, nem biztos, hogy megosztásnál az a kép fog megjelenni, amit mi szeretnénk. Ezt ugyan a facebook felületén tudjuk léptetni és ki tudjuk keresni, de ha valaki más osztja meg a gondosan megírt tartalmunkat, nem biztos, hogy veszi majd erre a fáradságot. Ebben az esetben nem releváns kép fog megjelenni a megosztásunk mellett.
Yoast SEO plugin
Erre a problémára kínál megoldást a SEO by Yoast WordPress plugin, melynek segítségével tetszőleges képet tudunk beállítani a postunkhoz. (OpenGraph Image)
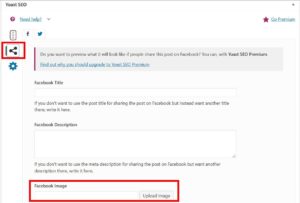
Ha sikerült letölteni és feltelepíteni a SEO plugin-t, nyiss meg WordPress adminban a cikket, amihez egyéni képet szeretnél feltölteni. Ha az oldal aljára görgetsz, megtalálod a Yoast beállítási lehetőségeit.
Fontos: Az egyéni kép mellett megadhatsz külön címet és leírást, ami csak a facebook megosztásaidban fog megjelenni.
A facebookra szánt képek mérete 1200 x 630 px legyen, különben bizonyos területek, esetleg szövegek le lesznek vágna a képről.

Ha ezzel megvagyunk, hiába próbáljuk megosztani a cikket, a képünknek még nyoma sincs. Ahhoz, hogy működjön a fenti beállítás, futtassuk a böngészőnkben a Developer.Facebook alkalmazást.
Developer.Facebook
Írd be a bejegyzésed URL-jét, majd kattints a debug gombra.

Kattints a DEBUG gombra és nézd meg az eredményt:

Ha az eredmény az amit szerettél volna (cím, szöveg, kép), akkor rendben vagy,
ha nem akkor javítsd a Yoast SEO pluginban a tartalmakat,
majd a „Scrape Again” gombbal frissítsd a developert.
Fontos: Gondolom rájöttél, hogy ezzel a megoldással régi, vagy eddig nem is kezelt oldalak facebook-os megjelenését is bármikor tudod korrigálni