fejkép forrása: tingalls.com
Erre a kérdésre szerintem olyan sokan keresik a választ mint arra, hogy van a Szent Grál. Engem is folyamatosan foglalkoztat a kérdés, hogy hogyan tudok még jobban a megrendelőim segítségére lenni ebben a kérdésben. A webshark oldalán számos jó cikk van erről a témáról – az egyik nagyon alaposan körüljárja ezt a területet. Abból szemezgettem egy kicsit:
Az oldal a következő területeken ad tanácsokat:
—- idézet kezdődik…
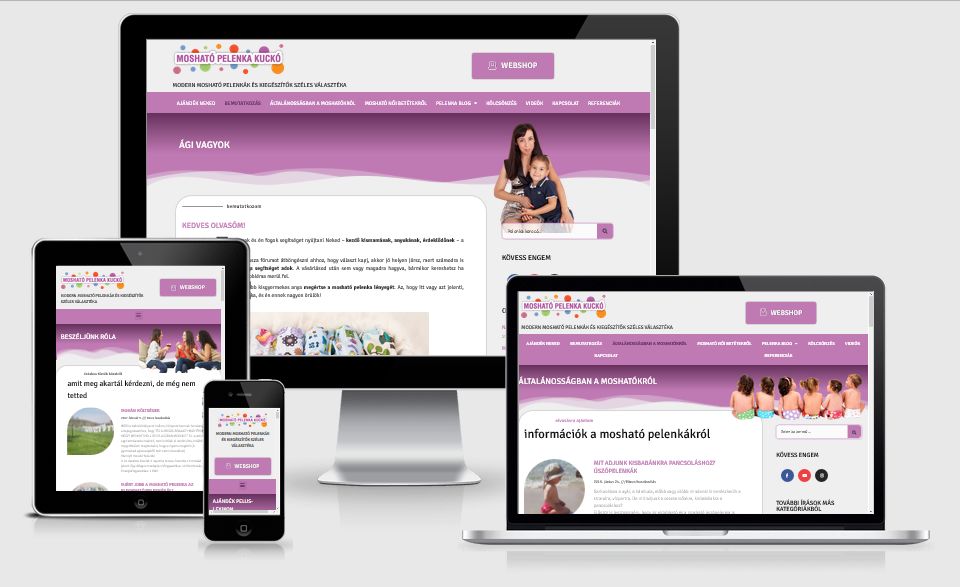
Hogyan tudod eldönteni egy weboldalról, hogy az jó vagy rossz?
Mitől fog a weboldalad jól teljesíteni?
10 felhasználói kérdés, melyre tudnia kell válaszolnia a weboldaladnak
Hogyan kelts jó első benyomást?
Hogyan fokozhatod a bizalmat a weboldalad iránt?
Hogyan tartsd tovább a látogatóidat a weboldaladon?
Hogyan alakítsd ki a keresőt a weboldaladon?
A legfontosabb aloldalak és kialakításuk
- Milyen egy jó “rólunk oldal”?
- Mit várnak az emberek a “rólunk oldaladtól”?
- Milyen egy jó “kapcsolat oldal”?
- Néhány példa kapcsolat oldalra
- Miért hasznos egy “köszönjük” oldal a weboldaladon?
- Miért lehet hasznos egy GYIK a weboldaladon?
Mit ellenőrizz a weboldalad élesítése előtt?
További webdesign-tippek egy jobb weboldalhoz
Hogyan tudod eldönteni egy weboldalról, hogy az jó vagy rossz?
Elsőre talán azt feltételezed, hogy egy webdesign megítélése szubjektív dolog, pedig nem az. Ami a legkevésbé számít egy weboldalnál az az, hogy Neked tetszik-e vagy sem. Az ízlés nem fontos abban az esetben, amikor egy webdesignról azt kell megmondani, hogy az jó vagy rossz. Ennél objektívebb tényezők alapján kell ítélni. A helyzetet nehezíti, hogy a felhasználókat sem érdemes megkérdezned erről. Egyrészt azért, mert nem kapsz tőlük egyöntetű véleményt.
Elsőre talán azt feltételezed, hogy egy webdesign megítélése szubjektív dolog, pedig nem az. Ami a legkevésbé számít egy weboldalnál az az, hogy Neked tetszik-e vagy sem. Az ízlés nem fontos abban az esetben, amikor egy webdesignról azt kell megmondani, hogy az jó vagy rossz. Ennél objektívebb tényezők alapján kell ítélni. A helyzetet nehezíti, hogy a felhasználókat sem érdemes megkérdezned erről. Egyrészt azért, mert nem kapsz tőlük egyöntetű véleményt. Vagy legalábbis nagyon ritka, amikor kizárólag negatív vagy pozitív vélemények bukkannak fel egy weboldallal kapcsolatban. Másrészt az ő esetükben is az ízlésük határozza meg a választ. Tehát az, hogy tetszik-e nekik egy weboldal vagy sem, semmit nem mond arról, hogy az jó vagy rossz. Azok, akik nem designerek, nehezen tudják megmagyarázni, hogy miért kedvelnek vagy utálnak egy designt. Vannak viszont olyan objektív tényezők, melyeket mérlegre téve meg lehet állapítani egy designról, hogy az jó vagy nem.
Betölti a célját?
Amit meg kell érteni, hogy a design nem művészet, hanem a kommunikáció egy formája. Ezt persze nem szeretik hallani az olyan designerek, akik művésznek tekintik magukat, de attól még igaz. Egyetlen termék sem művészet, így nem is ugyanazok a feltételek vonatkoznak rájuk, mint egy művészeti alkotásra. A weboldalaknak célja van, ez pedig általában az, hogy el kell adnia egy szolgáltatást vagy egy terméket. A művészet esetében nem ez a helyzet, ott maga a művészet a cél. Természetesen néha azért készül egy alkotás, hogy értékesítsék, de ilyenkor is mindig önmagát adja el, nem pedig egy terméket. A szándék megítélésével kell tehát kezdeni, amikor azt akarjuk eldönteni, hogy egy weboldal jó vagy rossz. Egy jó weboldal Attól, hogy egy design jól néz ki, még a legkevésbé sem tölti be a feladatát.
Ha egy bögrének a fülét nem az oldalára helyezed, hanem az aljára, attól lehet szép és eredeti, de funkcióját nem tölti be. Így tehát azt mondhatjuk, hogy a design rossz. A designnal problémát kell megoldanod vagy egy célt kell elérned. Ezért kell tisztában lenned azzal, hogy mi a célja a weboldaladnak. Azért készül, hogy eladjon valamit? Szórakoztatni akarsz vele? Vagy csak egy olyan image-et kell mutatnia, ami vonzza a célközönséget? Minél tisztábban látható egy weboldal célja, annál hatékonyabb lesz a design is.
Egyértelmű az üzenet?
A design nem egy dekoráció, hanem egy üzenetet kell eljuttatnia az emberekhez. Nézz rá a weboldalra, és tedd fel a kérdést magadnak: az információk teljesen világosak azon felhasználók számára, akik először látják a weboldalt? Vagy lehet olyan része, melyet csak azok értenek meg, akik részt vettek a projektben?
A weboldal nem kényszerítheti gondolkodásra, találgatásra a látogatókat. De nem is kényszerítheti őket arra, hogy bármilyen tudást el kelljen sajátítaniuk annak érdekében, hogy megértsék és használni tudják. Minden elemének egyértelműnek, könnyen érthetőnek, tisztának és világosnak kell lennie. Az üzenetet hatékonyan át kell tudnia adnia azok számára is, akik először látogatnak az oldalra.
A probléma az, hogy azok, akik részt vesznek egy weboldal létrehozásában, jól ismerik azt. Így nem tudják megítélni, hogy valóban jól érthető-e a kívülállók számára vagy sem. Ezért kellenek a kívülállók és a tesztek.
Előtérbe került a legfontosabb tartalom?
Ez nem azt jelenti, hogy a weboldalakat tele kellene zsúfolni tartalommal, hanem azt, hogy a meglévő tartalmat miként rendezed el. Ki kell hangsúlyoznia kell a legfontosabb részt, különben hatástalan. Gondolj a tartalomra úgy, mint egy felfordított piramisra, ahol felül vannak a legfontosabb információk, olyan funkciók, melyek elengedhetetlenek az üzenet továbbításához. Alatta a kiegészítő és háttérinformációk szerepelnek: olyan tartalmi részek, melyek tovább finomítják a fő mondanivalót. És persze szerepelhetnek végül olyan elemek is, melyek valódi értéket nem jelentenek, csak jó ha vannak. A tartalomnak tehát ki kell alakítani a világos hierarchiáját, hiszen a weboldal csak akkor működik, ha a tartalom világos.
Megtalálja a célközönséget?
Ki a weboldal végfelhasználója? Gondolj arra a személyre, akik kapcsolatba lép a weboldallal. Legyél tisztában az értékeivel és az életével, reagálj a speciális igényeire, és oldd meg a problémáit! Tehát, ha a weboldalad gyerekeknek szól, akkor a CTA-d ne az legyen, hogy “Feliratkozás”, hanem inkább az, hogy “Gyerünk!”. A lényeg, hogy megértsd, mit várnak el a felhasználók a weboldalon. Használj olyan nyelvezetet és kifejezéseket, melyek ismerősek számukra.
Illeszkedik a márkához?
Ideális esetben a márkádnak már van egy közönsége, ügyfelei, vevői, vagyis egy célcsoportja. Ezeknek az embereknek van valamiféle elképzelés a fejükben arról, hogyan is kellene kinéznie a céghez, márkához tartozó weboldalnak. Vannak meghatározó elemei, színek, formák, melyekhez kapcsolódnia kell a designnak, különben hibás lesz. Ha más színeket használsz a weboldalon, mint ami egyébként már a céghez kapcsolódik, akkor nem tudják azonosítani az emberek a márkát. A kezdetekben például a Red Bull designja elég extrém volt, mert olyan sportágakhoz állt közel, mint a szörf vagy a motocross. Aztán ahogy szélesedett a célközönség, úgy szelídült hozzá a design. Ha nagyon szűk még a célcsoportod, akkor koncentrálhatsz a közönség jellegzetességeire, így kerülve hozzájuk közelebb, és alakítva ki a hitelességet. Azon márkák számára azonban, melyek széles célközönséghez szólnak, sokkal hagyományosabb megközelítés javasolt.
Figyelembe veszi a webdesign-alapelveket?
A rossz webdesignra felfigyelnek az emberek. Te is észreveszed, hogy rossz weboldallal állsz szemben, ha mondjuk a használt betűméretek túl kicsik, vagy a weboldal elrendezése nem igazodik megfelelően egy okostelefon kijelzőjéhez. A rossz webdesign esetén tanulni kell annak használatát, nem működik intuitívan. Egy webdesign akkor jó, ha nem okoz problémát a használata. Természetesen egy designnak jól is kell kinéznie – sőt ez hasznos -, azonban ezt a jó kinézetet nem a Te ízlésednek kell meghatároznia, hanem sokkal inkább adatoknak és tényeknek. A színeket például célszerű azok hatása alapján kiválasztani, és nem azt figyelembe venni, hogy neked melyik a kedvenc színed. Ugyanígy a betűtípusok meghatározásánál és számos tényezőt kell figyelembe venni azon túl, hogy mennyire szimpatikus egy forma. Ezen elvek figyelembe vételével tudsz kialakítani egy vizuálisan vonzó designt, mely független az egyéni ízléstől. Tudnod kell tehát, hogy miként működik az emberi agy, figyelembe kell venned a pszichológiára épülő design-elveket. Ezáltal meg tudod jósolni, hogy miként fognak a felhasználók kapcsolatba lépni a weboldaladdal. Fontos szerepük van a színeknek, a formáknak például egy gombnál, az átfutási mintáknak. Ez azonban csak három olyan fontos tényező, mely szerepet játszik egy designnál. Ezeken kívül még számtalan pszichológiai elv érvényesül. Ha ezeket figyelembe veszed, akkor a weboldalad objektíven vizsgálva is jó lesz.
—- idézet vége… /https://webshark.hu/hirek/milyen-egy-jo-weboldal/
tovább nem idézem, hiszen nem lenne ildomos egy teljes weboldalt, több száz sornyi szöveget egy az egyben átemelni.
Sok hasznos gondolatot merítettem ebből a kis tanulmányból – jó szívvel ajánlom, hogy olvasd el és fogadd meg a benne foglalt javaslatokat és jótanácsokat.